|
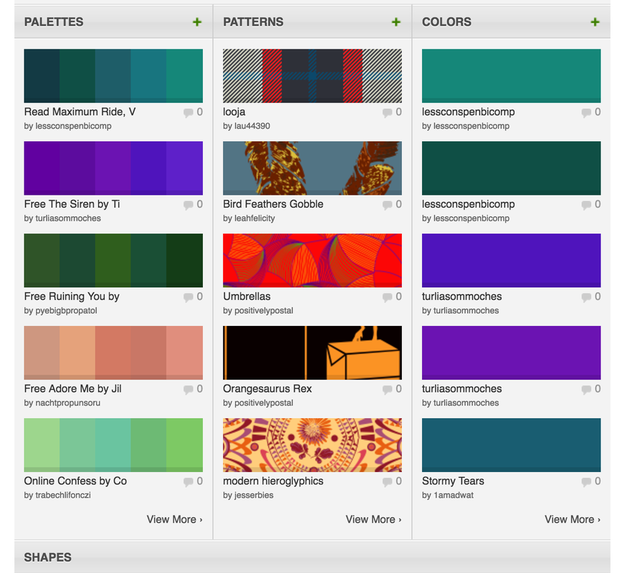
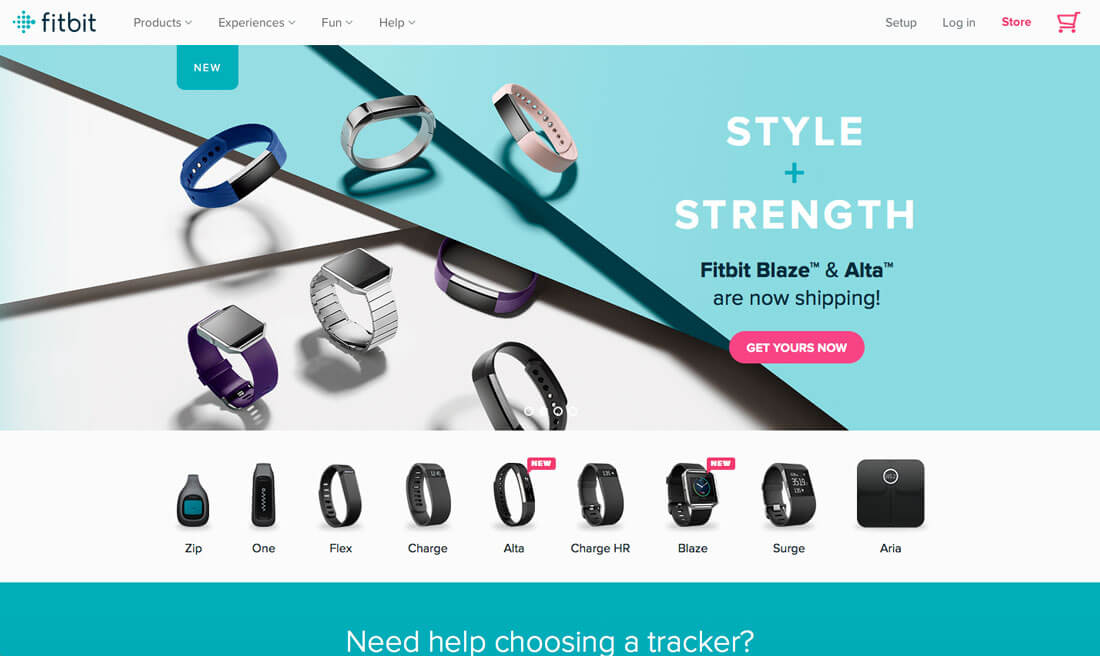
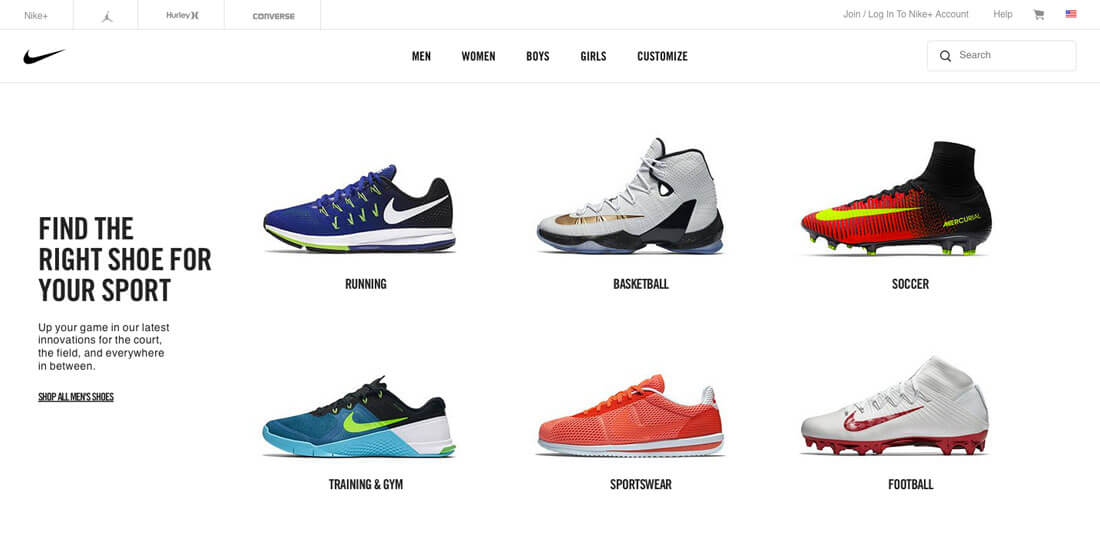
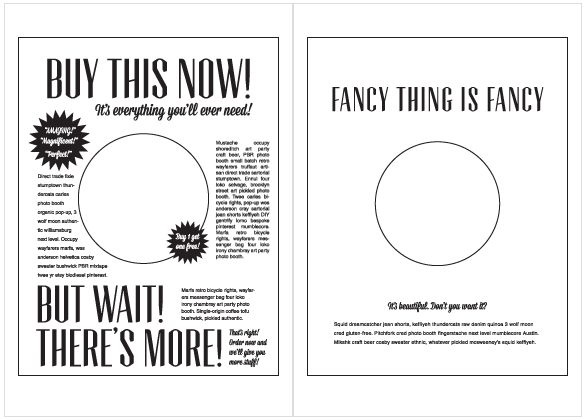
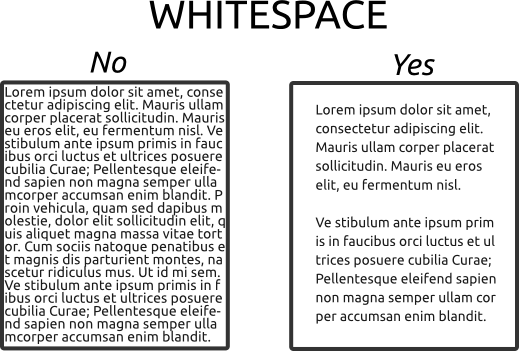
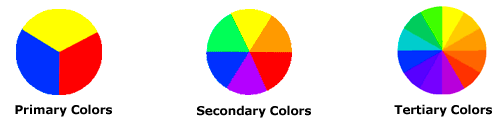
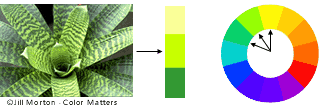
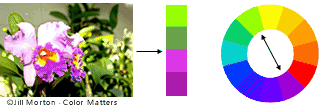
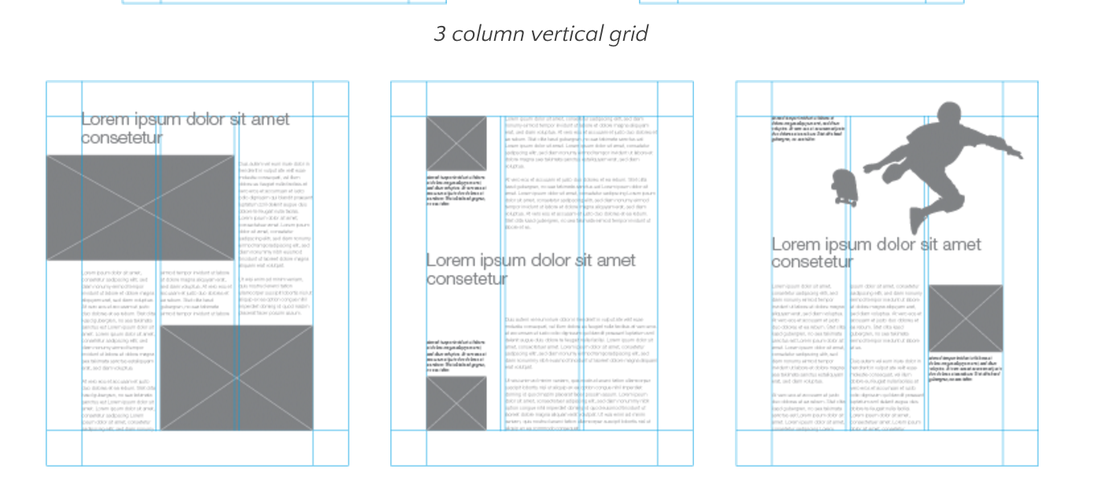
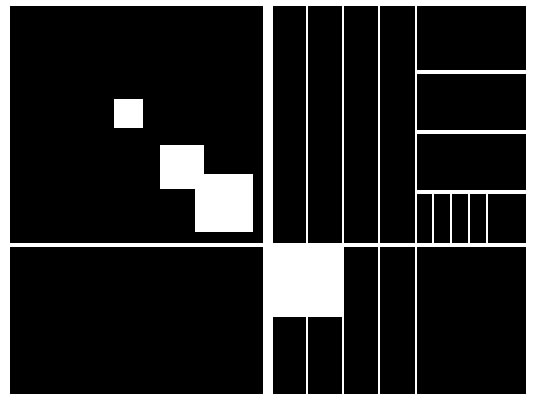
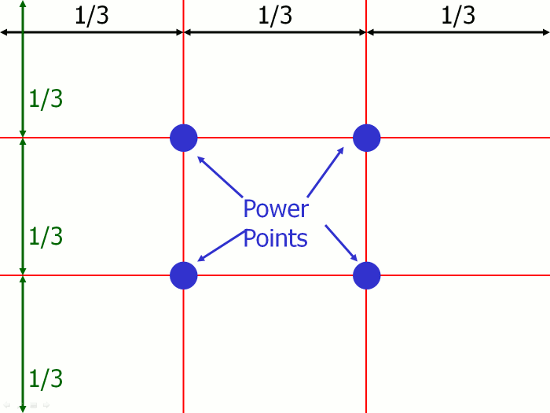
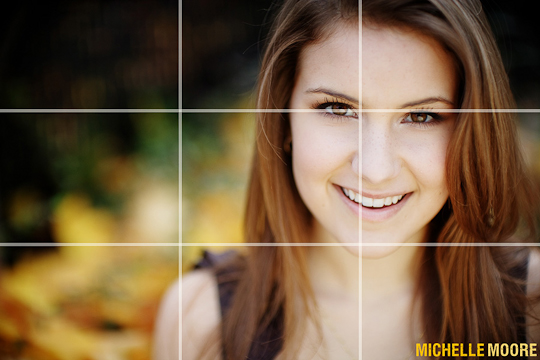
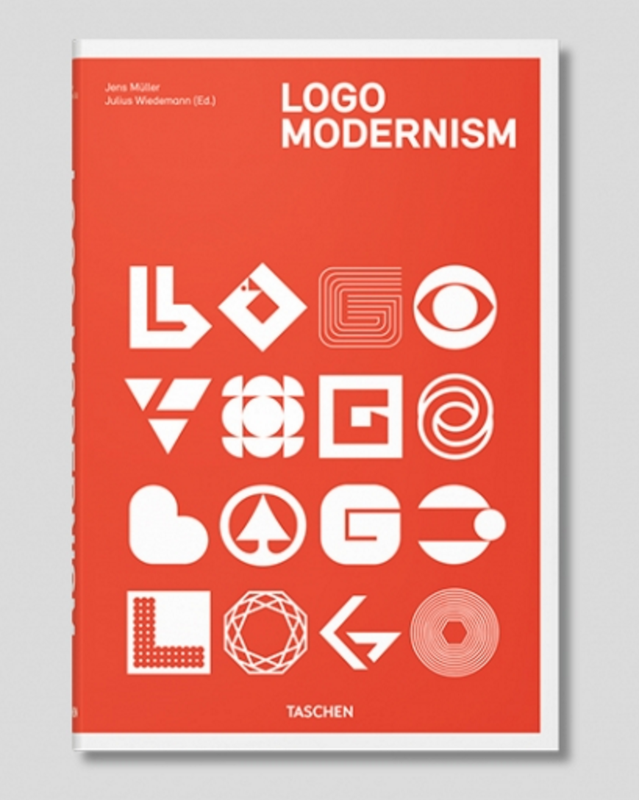
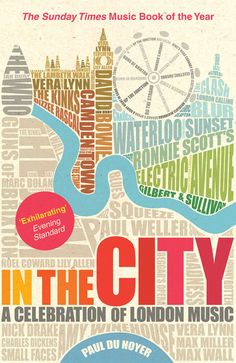
"Consistency will make your design better, easier to use, and practically invisible. It gives the user plenty of room to experience the design in the way you intend. Designing for consistency is a no-brainer in some cases and a little trickier to understand in others. Quite simply, consistency is the thread that ties together elements in a single design. It also ties together designs across a single campaign or brand, creating a product that is distinguishable, usable and effective." -1 Graphic elements: The graphics style and theme you choose should complement your design. Often referred to as the visual voice, the graphics should have a connection with one another. For example, you don’t want to mix and match hand-drawn, sketchy arrows with high-gloss, pixel-perfect stock icons. The graphics you choose should have a similar look and feel. - 2 Typography Size, Spacing and Position: Establish a basic style guide for your course to include heading, body, and caption fonts, and stick to those fonts for your entire design. Most of your pages/pieces within that design will have similar structures, so plan on defining your fonts at the start of each project. - 2 Colors: Select a harmonized palette at the beginning of your project and define the way each color will be used in your designs. See earlier post about color and see colourlovers.com. "To create a great color palette, pick a dominant color and use concepts of color theory to add a secondary color or two. Then jot down a quick set of style and usage rules for each color and how it will be used throughout the design. Stick to the rules and you have color consistency." - 1 https://designshack.net/articles/graphics/7-tips-for-designing-consistency/ Space and How It Is Used: Just as important as the size of elements is the space between them. There’s nothing more distracting than a design where elements just seem dumped on the canvas with no organization or rules – some photos overlap while others might have plenty of space between them. The best way to establish – and stick to – common spacing rules is by using a grid system. This set of invisible lines will help you determine where and how to place elements so that very single block, from text to buttons to images, falls into perfect harmony. While you’re thinking about space, remember to check for consistent spacing both vertically and horizontally. This includes looking at the relationship between like elements and ones that are different. (It’s OK to have spacing rules for each.) - 1 & 2 https://designshack.net/articles/graphics/7-tips-for-designing-consistency/ Visuals That Cross Mediums: "Brand visuals, such as images and illustrations, should carry across mediums. Whether you are designing a project for a website or brochure, billboard or social media, the visual identity of the brand should not change. This often involves using a common photo set. Some brands have detailed rules for how visuals are used – from color overlays or watermarks on all images to a certain aspect ratio for all photos. Regardless of what you want your style to be, the important thing is to use is regardless of the location. To do this most effectively, it is important to have a great visual deck packed with high quality, high resolution imagery that you can use and reuse." - 2 http://www.artvisiona.com/wp-content/themes/galerie_artvisiona/imagini_proiecte//2010/04/safina1.jpg CONCLUSION Design consistency creates the structure that users desire. It also creates a framework that users understand, contributing to overall usability and engagement. It starts with a set of rules and style guide for each project. Even if you work alone, create a list of rules for how a project will use color, type, size, space, user interface elements and interactions. It will speed up the design process for you and lead to a better, more usable design. All text quoted or paraphrased from the following: 1 - https://community.articulate.com/series/29/articles/3-essential-visual-design-concepts 2 - https://designshack.net/articles/graphics/7-tips-for-designing-consistency/ STUDENTS:
|
Fall 2016> Credit only if sample provided for every weekly blog post. |